 RAY-BON / Shutterstock.com
RAY-BON / Shutterstock.comHầu hết chúng ta đều đã thấy thông báo lỗi “Không có Internet” đáng sợ trên Google Chrome. Bạn thực sự có thể biến màn hình này thành một trò chơi chạy vô tận vui nhộn, theo chủ đề khủng long và thậm chí tốt hơn, hack quả trứng Phục sinh ẩn để con khủng long của bạn trở nên bất khả chiến bại. Đây là cách thực hiện.
Mục lục
Cách chơi trò chơi khủng long ẩn trên Google Chrome
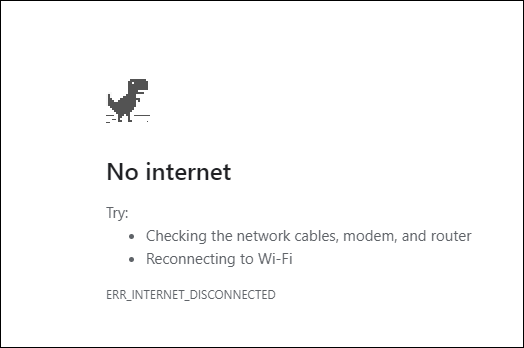
Nếu bạn không có kết nối internet , thì bạn không cần phải làm bất cứ điều gì đặc biệt để chơi. Chỉ cần nhập bất kỳ URL nào vào thanh địa chỉ Google Chrome và bạn sẽ thấy màn hình này.

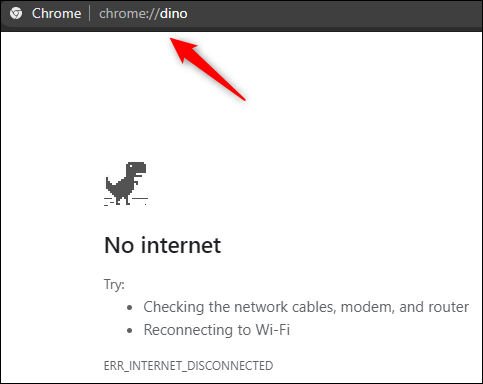
Nếu bạn có kết nối internet, bạn có thể truy cập trang này mà không cần cắt kết nối. Nhập chrome://dino vào thanh địa chỉ và nó sẽ đưa bạn đến đó.

Khi bạn đã đến được màn hình này, bạn có thể bắt đầu trò chơi bằng cách nhấn phím cách. Sau khi bạn làm như vậy, con khủng long sẽ bắt đầu chạy. Mục tiêu của trò chơi là tránh bất cứ thứ gì xảy ra theo cách của bạn, chẳng hạn như chim và xương rồng. Một khi con khủng long bị một con chim va phải cây xương rồng, trò chơi sẽ kết thúc.
Đây là một cách giết thời gian khá gọn gàng và luôn thú vị nếu bạn cố gắng vượt qua điểm số cao của chính mình. Khi bạn tiếp tục, độ khó của trò chơi tăng lên. Thật thú vị khi nghĩ về số điểm cao nhất từng đạt được, tất nhiên là không gian lận, điều này sẽ đưa chúng ta đến điểm tiếp theo.
Hack trò chơi khủng long trên Google Chrome
Bản hack này cho phép chú khủng long của bạn trở nên bất khả chiến bại, cho phép người chơi tiếp tục trò chơi mà không sợ bị chọc hoặc mổ.
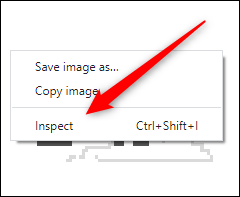
Để hack trò chơi, bạn cần phải ở trên màn hình “Không có Internet”, vì vậy hãy tiếp tục và nhập chrome://dino vào thanh địa chỉ. Khi đó, nhấp chuột phải vào bất kỳ đâu trên màn hình và chọn “Inspect” từ menu xuất hiện.

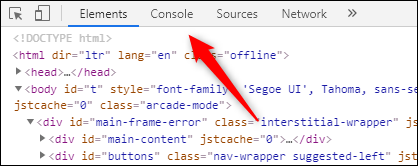
Thao tác này sẽ mở Chrome DevTools , xuất hiện ở bên phải cửa sổ trình duyệt. Trong DevTools, chọn tab “Console”.

Ngoài ra, bạn có thể nhấn Ctrl + Shift + I và chuyển thẳng đến tab “Console” trong Chrome DevTools.
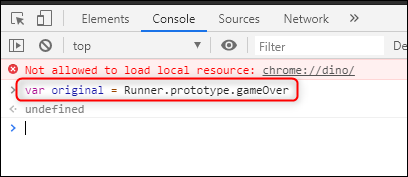
Khi ở trong tab “Console”, hãy dán lệnh sau và sau đó nhấn phím “Enter”:
var original = Runner.prototype.gameOver
Điều này có vẻ như nó không làm gì cả, nhưng chúng tôi sẽ giải thích lý do tại sao điều này là cần thiết sau một giây.
Tiếp theo, nhập lệnh này:
Runner.prototype.gameOver = function () {}
Trên dòng tiếp theo, f (){} sẽ xuất hiện sau khi nhấn phím “Enter”.
Đây là những gì xảy ra bây giờ. Khi trò chơi kết thúc (tức là khi bạn bắn trúng một đối tượng), Runner.prototype.gameOver () được gọi và hành động được kích hoạt. Trong trường hợp này, bạn sẽ nghe thấy âm thanh, trò chơi dừng và thông báo Game Over xuất hiện. Đó là không có mã của chúng tôi.
Những gì mã của chúng tôi làm là thay thế hàm gameOver bằng một hàm trống. Điều đó có nghĩa là thay vì nghe thấy âm thanh, trò chơi dừng và thông báo xuất hiện, không có gì xảy ra. Bạn cứ tiếp tục chạy.
Kiểm tra nó ra. Đóng DevTools và nhấn phím cách để bắt đầu chơi trò chơi.
Như bạn có thể thấy, con khủng long không bị ảnh hưởng bởi xương rồng hoặc các sinh vật bay. Hoàn thành nhiệm vụ.
Bây giờ, giả sử bạn đã chơi được 25 phút và bạn muốn dừng trò chơi và ghi lại điểm số cao của mình. Bạn sẽ cần một cách để kết thúc trò chơi, điều này không thể thực hiện được nữa bằng cách đụng phải một cây xương rồng.
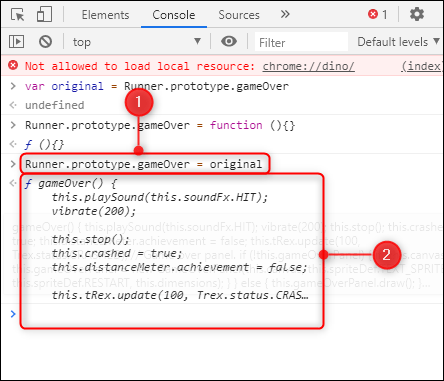
Nhớ mã đầu tiên chúng ta đã nhập? Điều đó đã lưu trữ hàm bình thường gameOvertrong originalbiến. Điều đó có nghĩa là bây giờ chúng ta có thể thực thi lệnh này để sử dụng gameOver hàm bình thường:
Runner.prototype.gameOver = original
Nếu bạn quan tâm, bạn có thể (xem 2) xem điều gì sẽ xảy ra khi gameOver hàm bình thường được gọi.